Lighthouse App
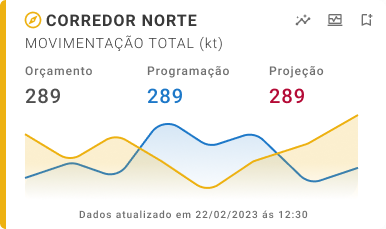
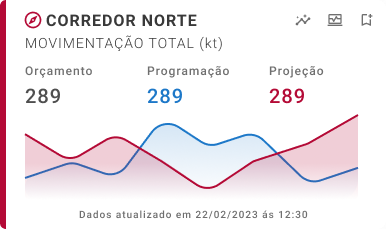
Todos os dados e métricas apresentados nas imagens são fictícios, gerados apenas para fins de demonstração. Os mesmos não refletem informações reais da empresa ou de suas operações.
Tipo
Aplicativo Mobile
Ano
2023
Papel
Lead Product Designer
Cliente
Vale
Overview do Projeto
O Lighthouse representa uma transformação significativa na forma como a Vale monitora e gerencia sua produção. Nascido da necessidade de modernizar um sistema legado, o projeto foi concebido para substituir uma solução baseada em intranet que já não atendia às demandas de segurança e usabilidade da empresa.
Como Lead Product Designer, liderei o desenvolvimento de uma solução mobile-first que unifica dados críticos de múltiplos corredores em uma única interface intuitiva. O aplicativo foi estruturado para atender dois objetivos principais: agilizar a tomada de decisão dos stakeholders através de visualizações de dados em tempo real, e criar um canal de comunicação eficiente entre as equipes através de um sistema de notificações personalizáveis.
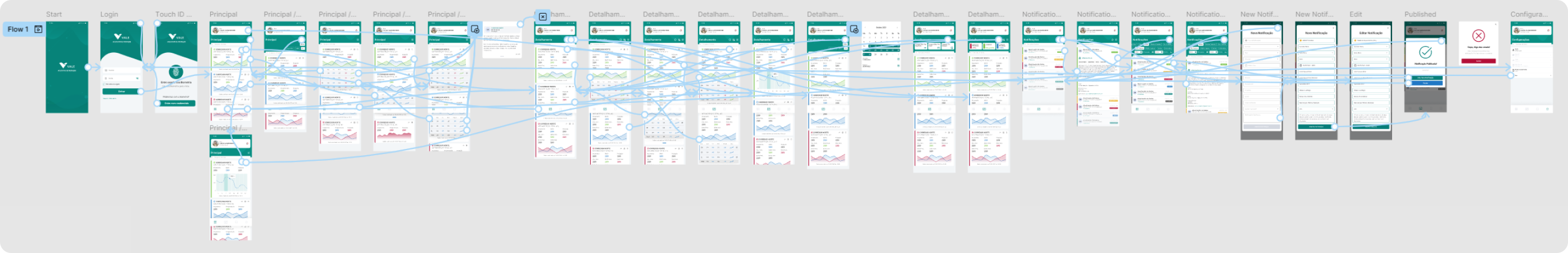
Adotamos uma abordagem MVP focada inicialmente no corredor norte, priorizando funcionalidades core como visualização de dados em tempo real, sistema de permissões hierárquicas e comunicação entre equipes. Esta estratégia nos permitiu validar rapidamente o conceito e estabelecer as bases para uma futura expansão, incluindo recursos adicionais como geolocalização, upload de imagens e mapas interativos.
O Desafio
Para compreender profundamente as necessidades dos usuários e as limitações do sistema existente, iniciamos o projeto com sessões de Design Thinking envolvendo stakeholders e usuários-chave. Este processo revelou desafios críticos que precisavam ser endereçados em diferentes níveis.
O sistema legado, baseado em intranet, apresentava deficiências significativas: interface desatualizada, problemas de segurança e uma experiência do usuário que não atendia às necessidades modernas da Vale. Os gerentes, principais usuários da plataforma, enfrentavam dificuldades para acessar informações críticas em tempo hábil, impactando diretamente a velocidade e qualidade das decisões operacionais.
O maior desafio de design foi criar uma interface mobile que pudesse apresentar um grande volume de dados complexos de forma clara e acessível. A solução precisava equilibrar a densidade de informações com a usabilidade em telas menores, considerando diferentes níveis de permissão e perfis de usuário.
Meu Papel
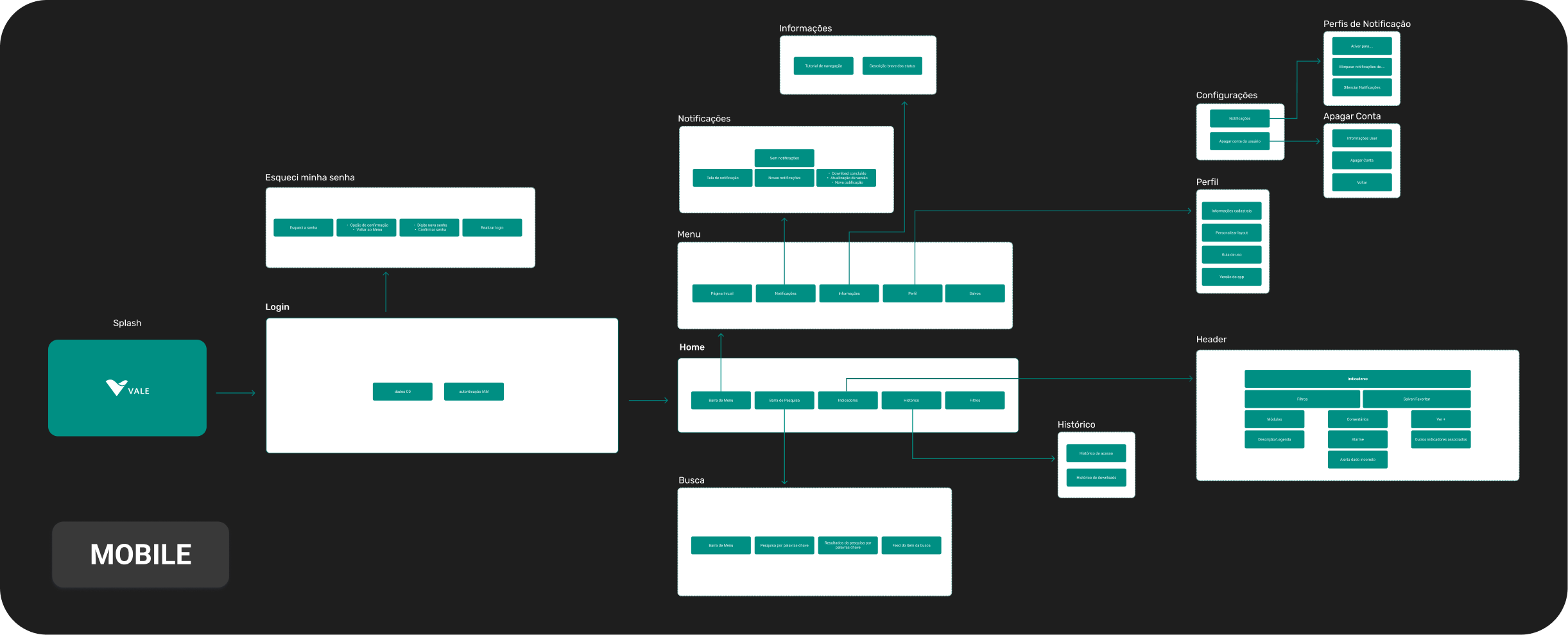
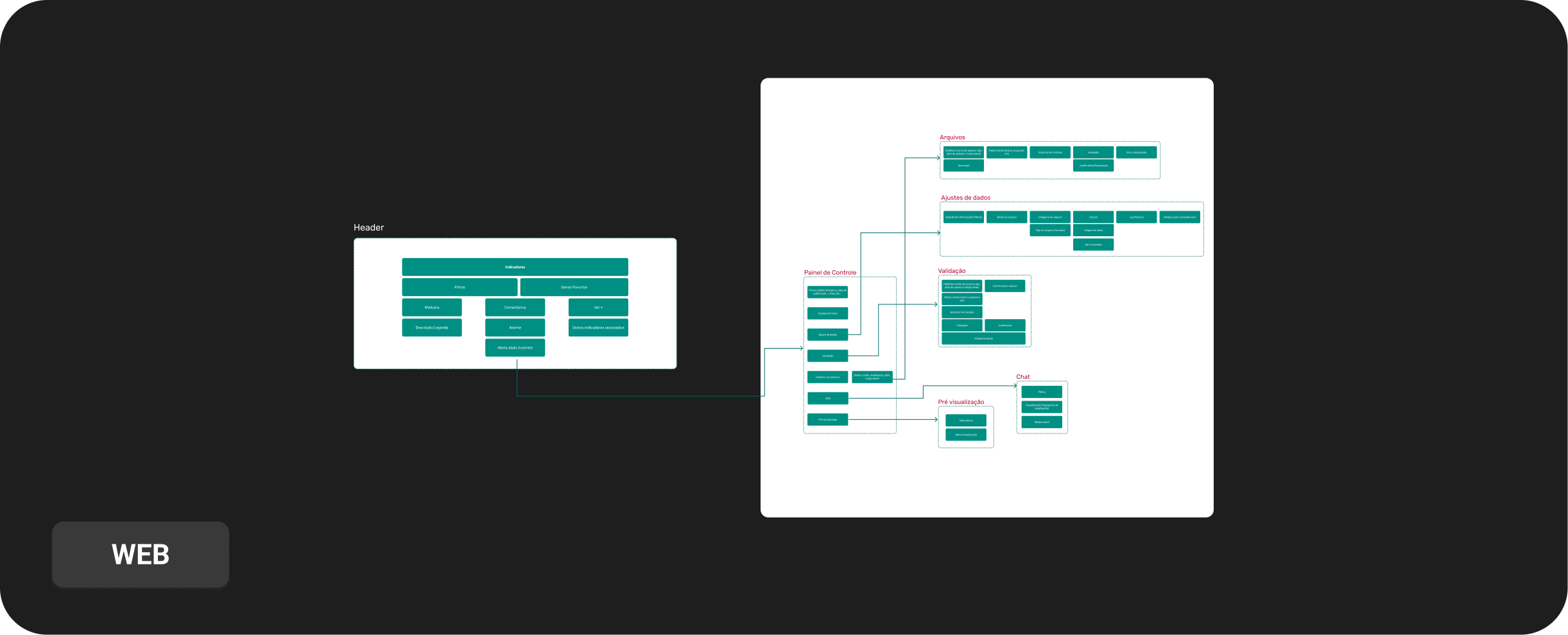
Utilizando a metodologia ágil para projetos, desenvolvi um processo de design focado em escalabilidade, com ênfase em componentização e melhores práticas para interfaces mobile e web. Esta abordagem sistemática permitiu criar um produto robusto e preparado para futuras expansões, ao mesmo tempo que atendia às necessidades imediatas do MVP.
Um aspecto fundamental do meu papel foi a gestão de relacionamentos e expectativas. Conduzi reuniões semanais de alinhamento com stakeholders, equipe de desenvolvimento e usuários-chave, onde apresentava atualizações, coletava feedback e negociava prazos. Esta comunicação constante foi essencial para manter o projeto dentro do escopo e cronograma planejados.
O projeto resultou na entrega de um protótipo otimizado e completamente navegável, com design system integrado e preparado para escala. Apesar dos desafios de prazo e conflitos de agenda, a experiência proporcionou aprendizados valiosos em gestão de projetos, negociação e a importância da componentização para produtos escaláveis.
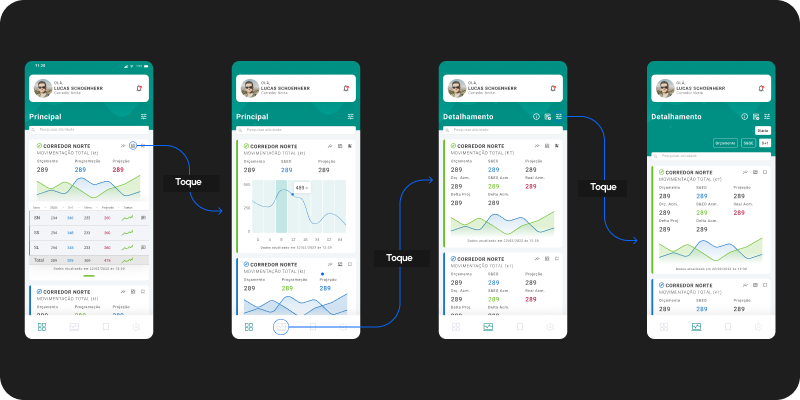
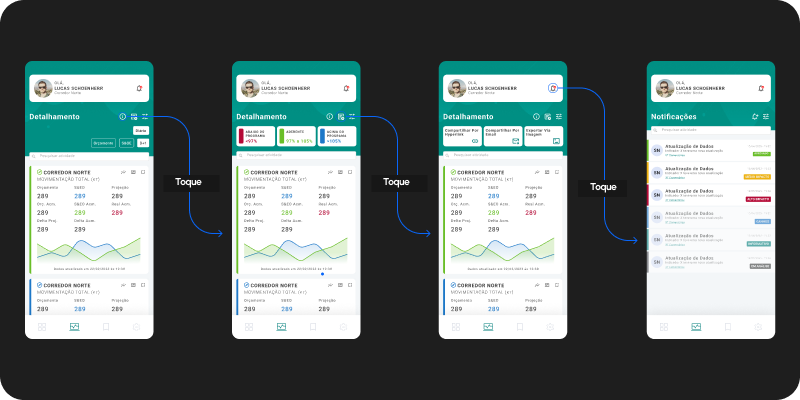
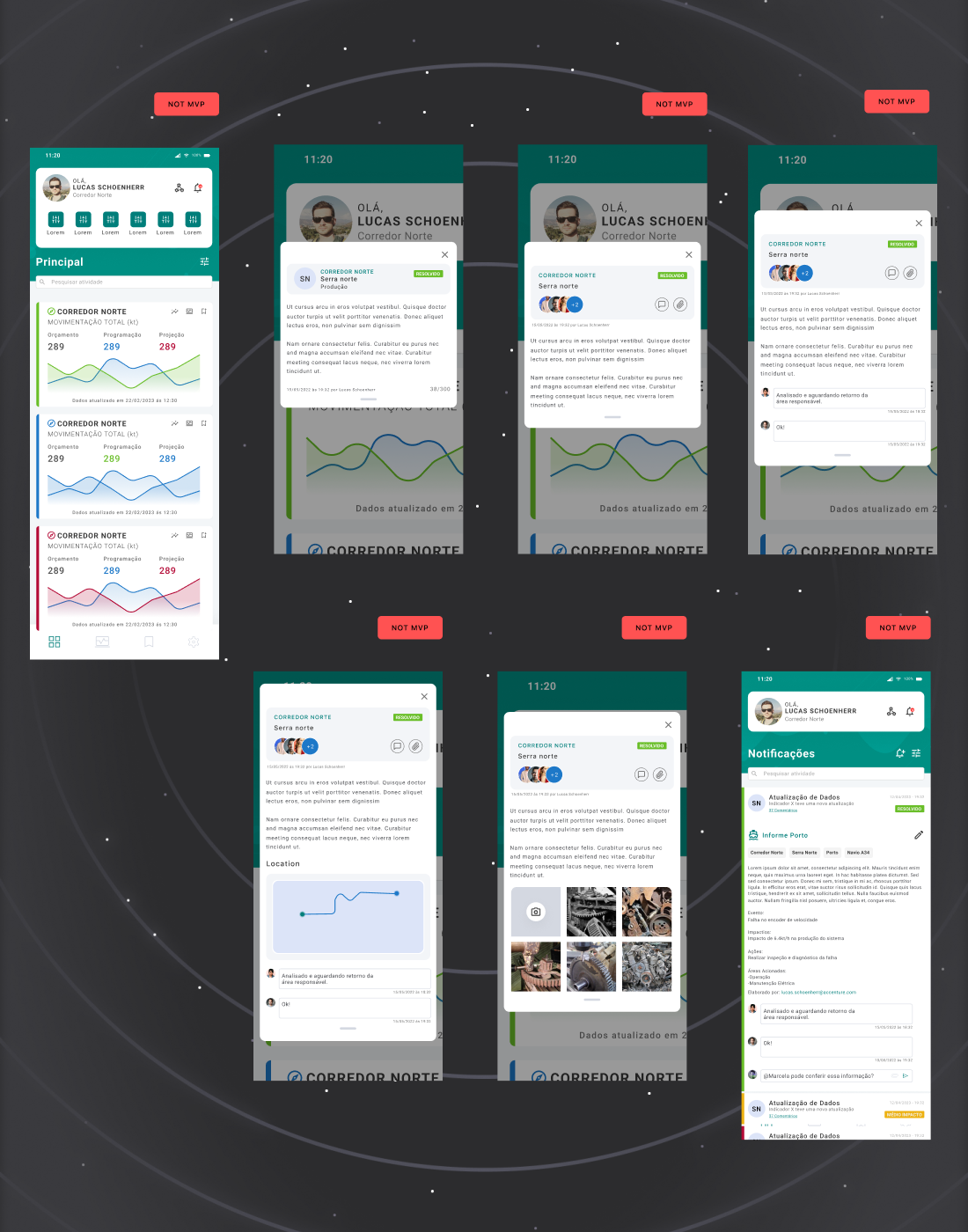
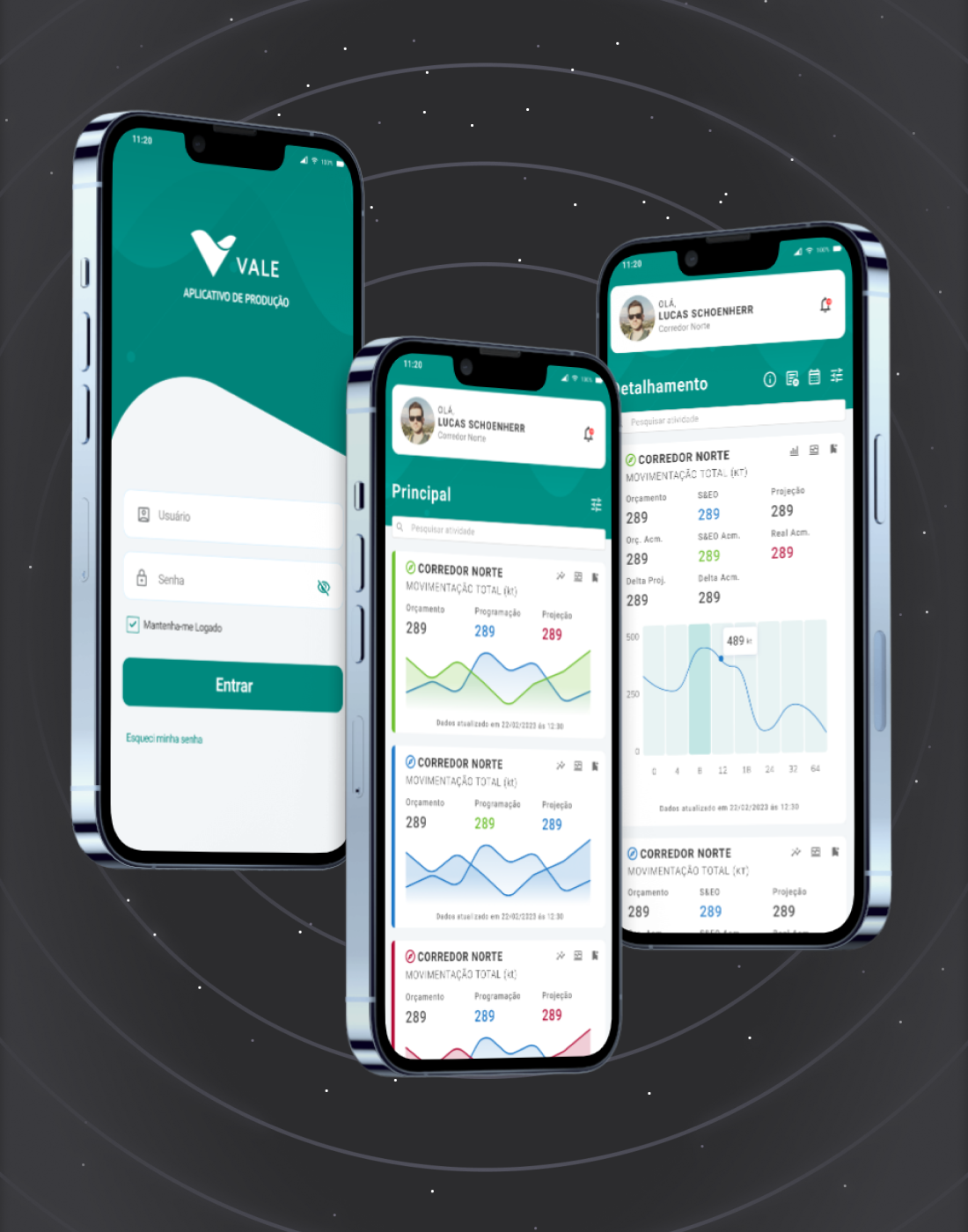
A Solução
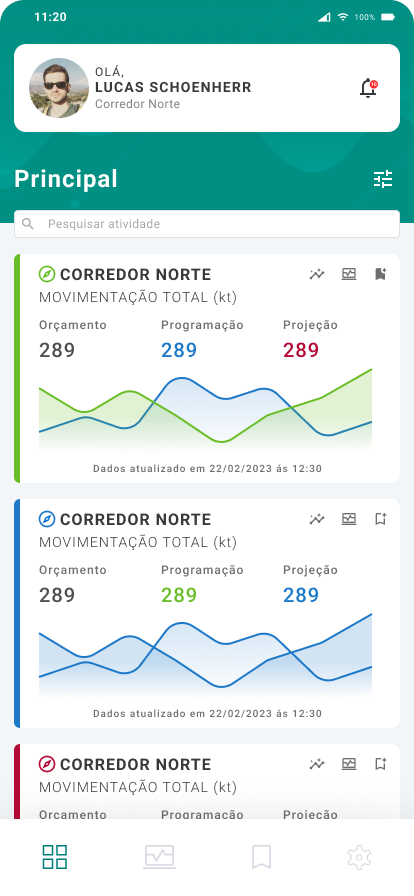
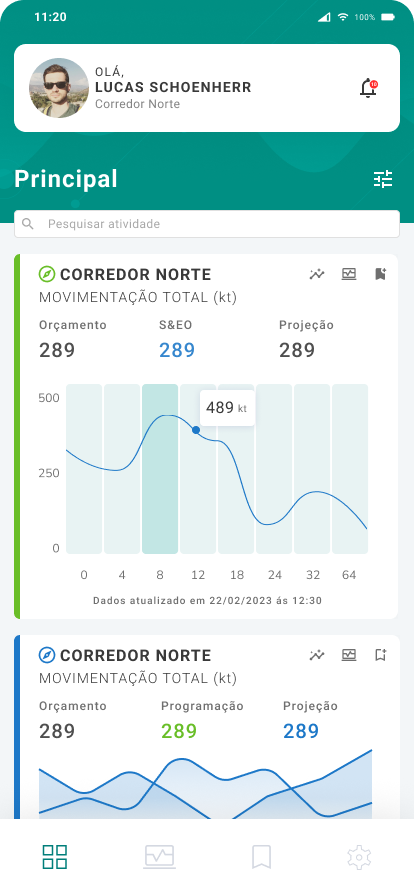
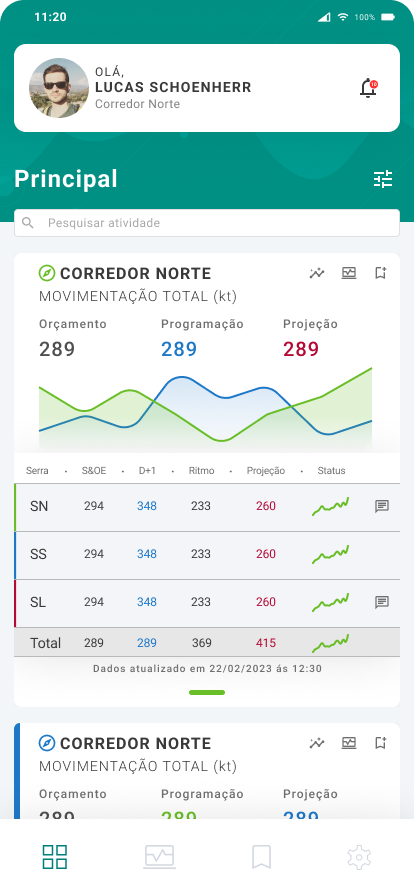
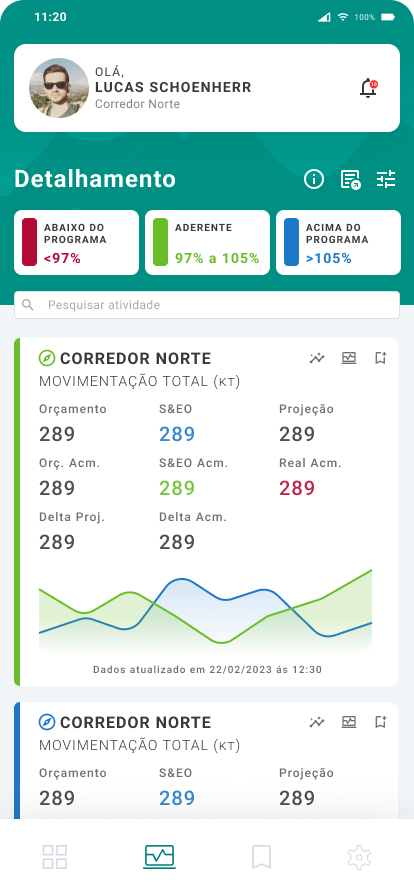
A solução foi desenvolvida com foco em modularidade e escalabilidade, priorizando uma experiência mobile intuitiva que permite acesso rápido às informações críticas. O coração do sistema são cards responsivos que apresentam dados em tempo real, com um sistema de cores intuitivo (verde, amarelo, azul e vermelho) para indicar diferentes níveis de prioridade e status.
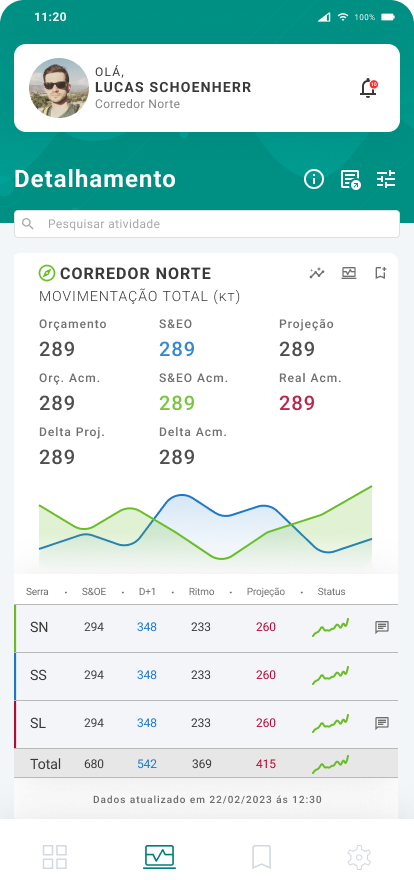
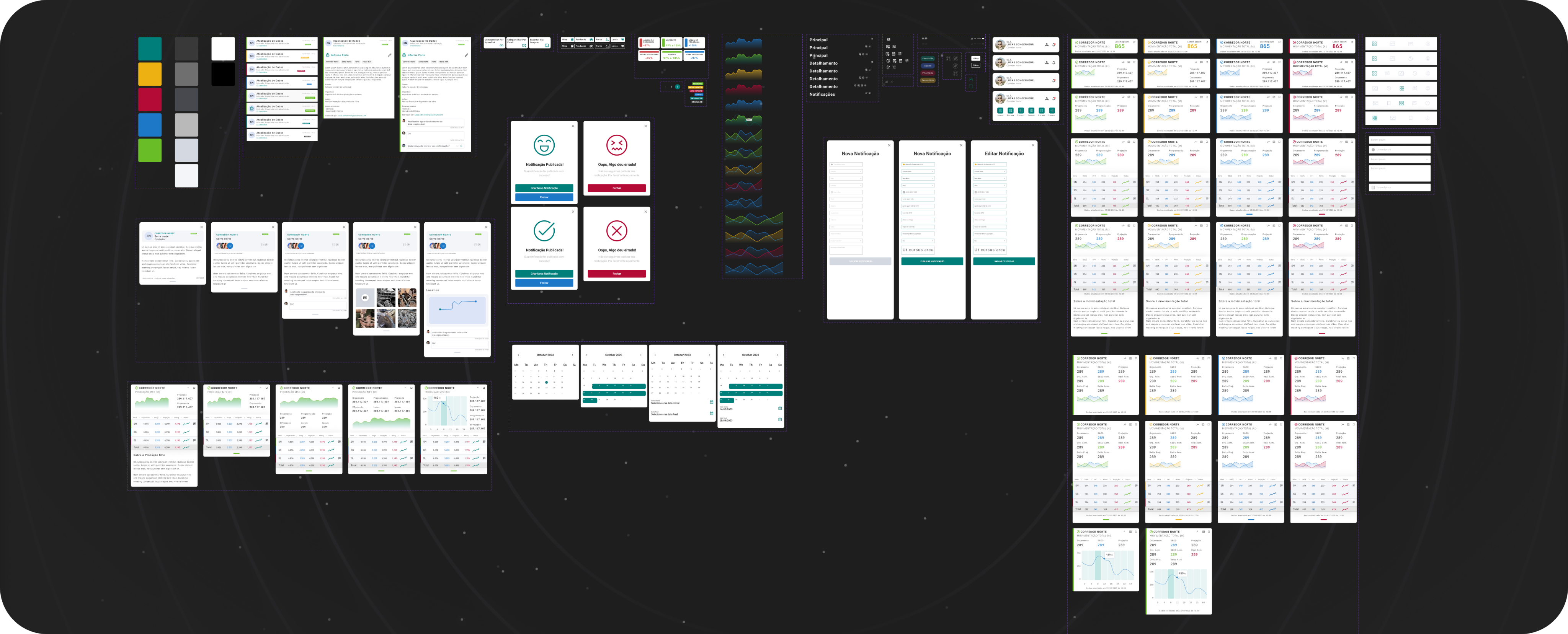
Desenvolvemos um sistema robusto de componentes que inclui oito variações de cards de informação, cada um otimizado para diferentes tipos de dados e contextos. A hierarquia visual foi cuidadosamente planejada para priorizar informações-chave no feed principal, permitindo que usuários acessem detalhamentos mais específicos através de interações intuitivas.
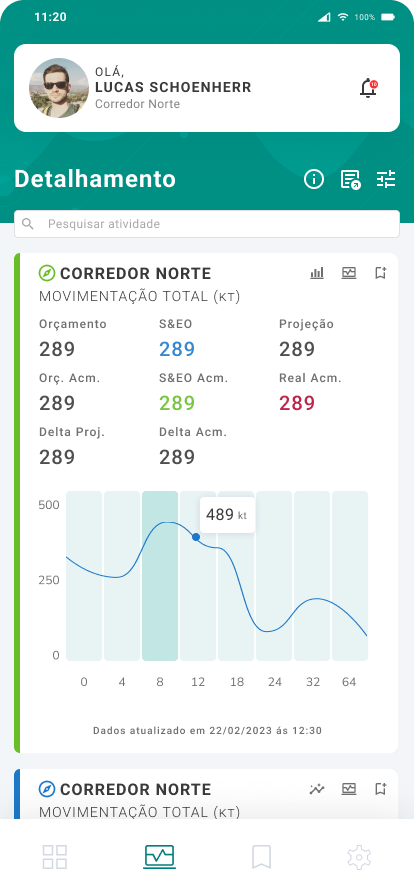
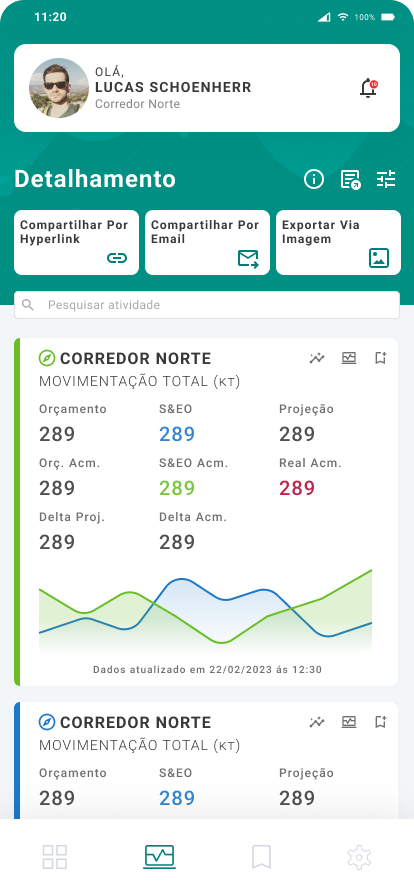
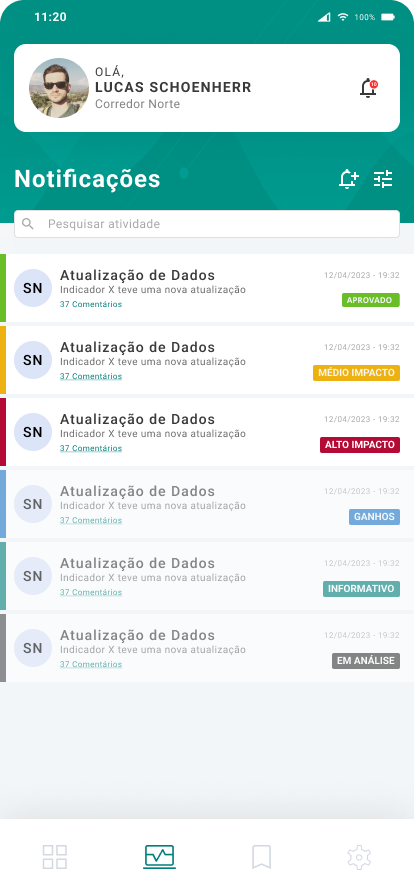
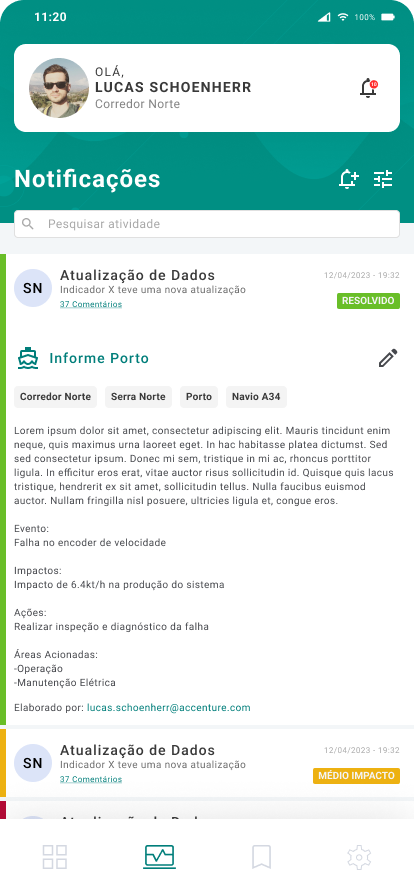
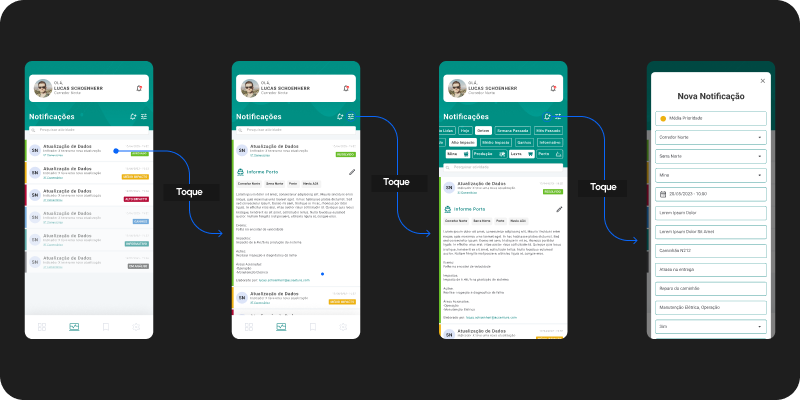
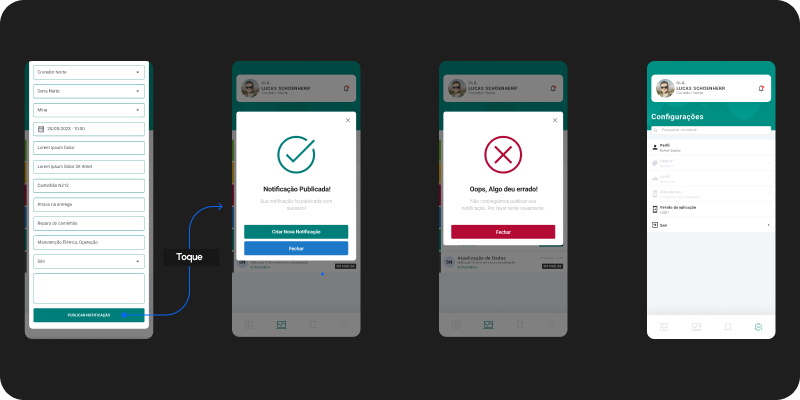
O sistema de notificações foi projetado para ser altamente personalizável, permitindo que usuários filtrem e recebam alertas específicos por área (porto, minas, ferrovias, entre outros). Complementando a experiência, implementamos componentes essenciais como filtros dinâmicos, indicadores de status e visualizações gráficas, estabelecendo uma base sólida para futuras implementações como sistema de comentários, upload de imagens e mapas interativos.
Esta arquitetura modular não apenas resolve o desafio inicial de densidade informacional, mas também estabelece um framework flexível que pode evoluir junto com as necessidades da Vale. Cada componente foi projetado pensando em reusabilidade e consistência, garantindo uma experiência coesa em todas as partes do aplicativo.
A Entrega
A apresentação final do MVP foi recebida com grande entusiasmo pelos stakeholders. A demonstração detalhada das funcionalidades, métodos de implementação e projeções futuras evidenciou o potencial do projeto, gerando feedback positivo e imediato interesse em sua expansão.
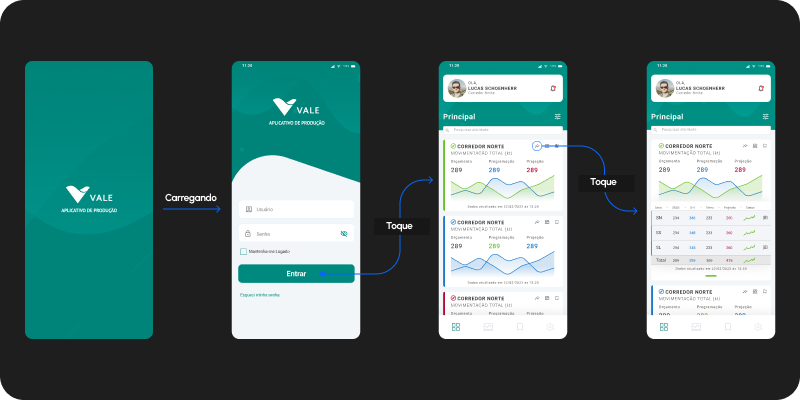
O protótipo entregue cumpriu todos os objetivos estabelecidos inicialmente, com destaque para a otimização na visualização e compartilhamento de dados em tempo real. O design moderno e intuitivo, aliado à eficiência na apresentação de informações críticas, foram especialmente elogiados pelos futuros usuários e gestores do projeto.
Com a conclusão bem-sucedida desta fase, o projeto foi encaminhado para o time de desenvolvimento avançado da Vale, acompanhado de documentação detalhada e um design system robusto. Esta transição estruturada estabeleceu bases sólidas para o desenvolvimento futuro, incluindo as implementações previstas de funcionalidades adicionais já mapeadas durante a fase de prototipação.